Meet The First Year Students: Jikun Tao
Each year at the start of the first semester we ask our new students to say a few words about one or more favorite projects.
Designer: Jikun Tao
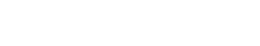
RAIN & RIPPLE
The decorative typography is derived from the rainy season in Shanghai. Besides the basic font design, I enlisted several kinds of media to present the font.
The first one is motion graphics. Compared to static typography, I consider motion graphics are better able to reflect the poetic atmosphere. After selecting several verses related to the rain from Rabindranath Tagore’s poems, I presented the typography in this short video together with Kashiwa Daisuke’s “Swan Song” for piano.
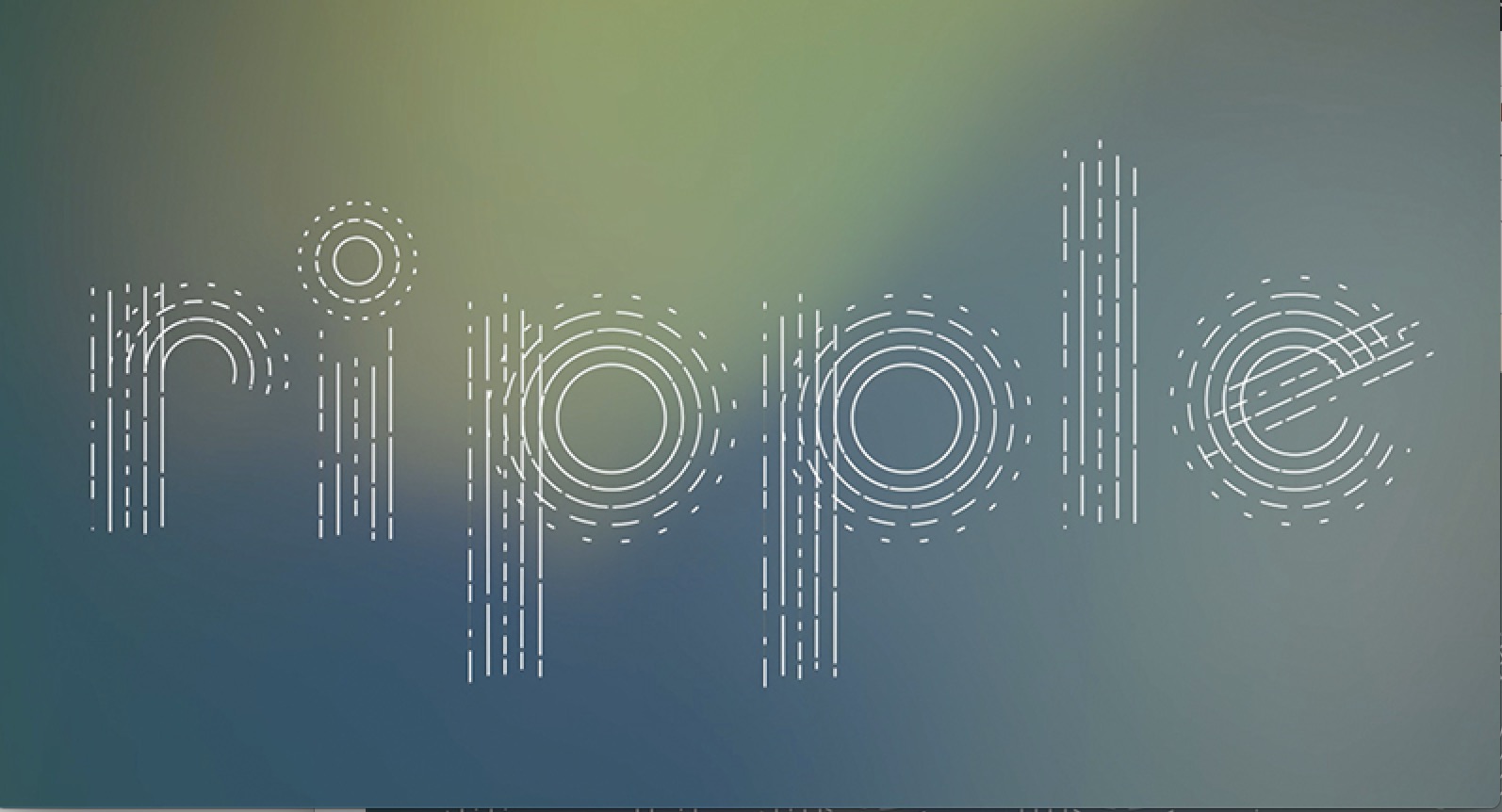
Also, I wanted to make my typography blend in with the natural environment, so I came up with the idea of using the light. I tried to make a small light device to project my fonts, which has the function of decoration. I also tried to project the video to let people have interaction with my design.
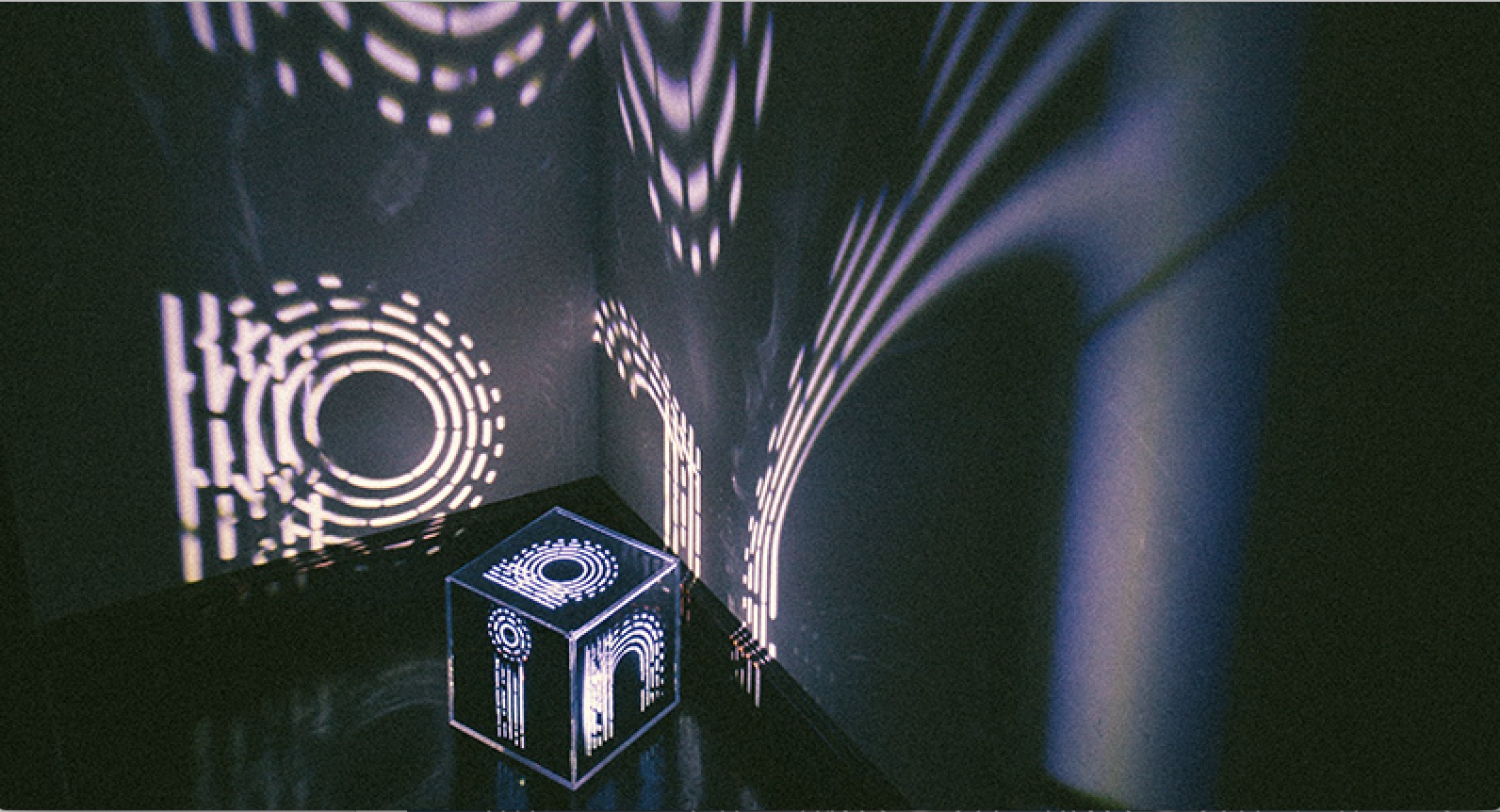
I found that the basic components of my design, the circles and lines, are very easy to combine and create new pattern. Therefore, I made some tattoo sticker only contain circles and lines, so people can use these stickers to create their own pattern.
Moreover, I found that I can get amazing pattern when I randomly put my fonts and pause them at any time. I can get countless new design at random, isn’t it amazing?